About Me

Software Engineer
Throughout my life as a creative, I have always chased the attraction of the “double take”. Most people look once if it has been done before; but when it has not, they tend to stick around a bit longer. I strive to be this individual.
Before my journey as a web developer, I graduated from Academy of Art University with a Multimedia Technologies degree. Upon graduating, I continued to use my creativity with occasional freelancing jobs and personal hobbies. In 2021, I revisited an old class subject of mine online, web design, where I realized that I was implementing my love for creativity and problem solving all with code. This new discovery strengthened my creative pursuit and appreciation towards the tech industry more than ever. Because of it, I am eager to be fully part of the community.
My biggest goal is to work as a web developer at a company that prioritizes growth for their employees. I look forward to implementing my current skills and adding to the existing talent showcased within those establishments. Thank you for visiting and I hope you may find my skills and experience of interest.
Below are two of my old college animation projects and my photography account that add on to my way of creative thinking when developing websites. [thingsiluv, Pixel Tree feat. Leonardo Dicaprio, Photography]
Skills
HTML
CSS
JavaScript
Typescript
React.js
Next.js
Python
Node.js
Express
Git
GitHub
Photoshop
Projects


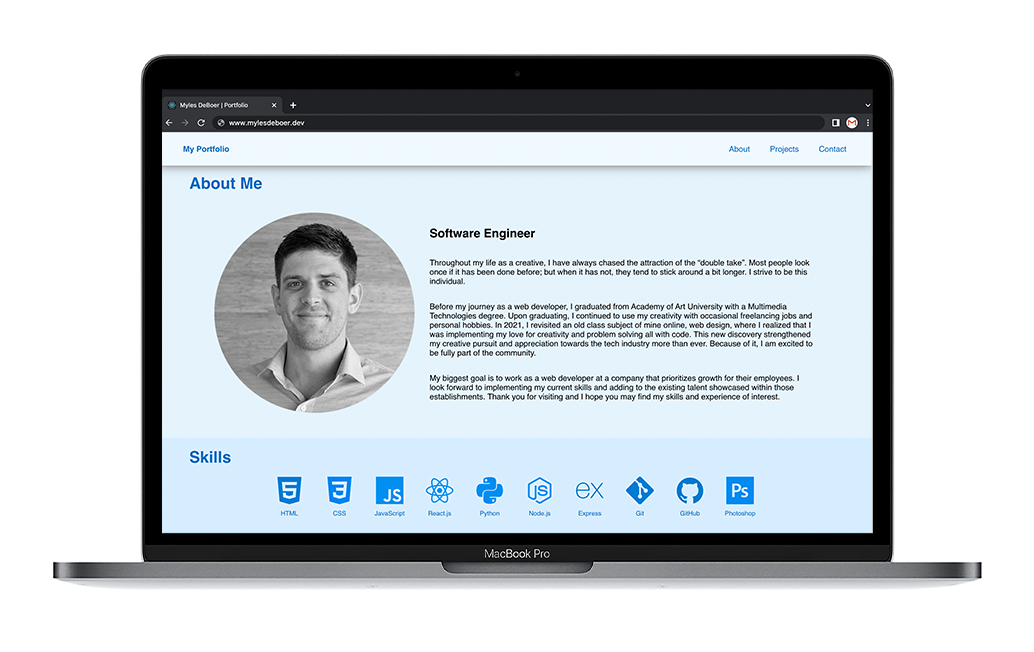
Portfolio
A portfolio based website displaying my background in visual detail to learn more about who I am, the skills I've developed, and projects I have either created personally or in collaboration with teammates.
Tools Used: HTML, CSS, JavaScript, React.js, and Photoshop
Compatible Devices: desktop, tablet, and smartphone

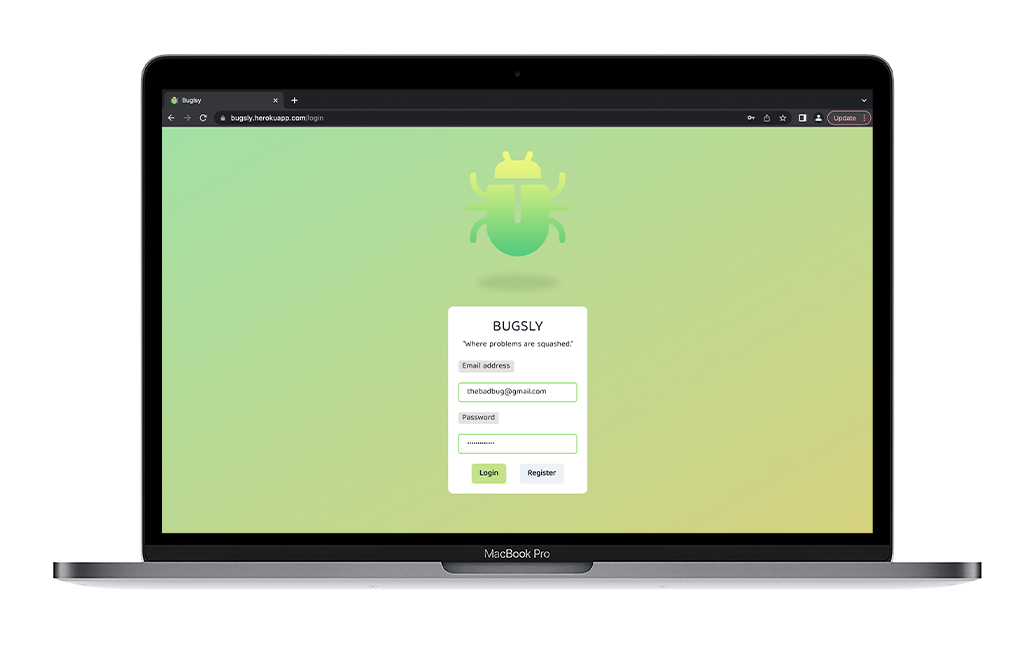
Bugsly
A group bug tracking project that gives users an opportunity to list issues while collaborating with teammates to tackle problems firsthand. Users can input issue priority, the status of the issue, and assign certain issues to those with certain development strengths. Bugsly is simple, useful, and easy to use all in one.
Tools Used: HTML, CSS, Chakra, JavaScript, React.js, Redux, Sequelize, PostgreSQL, and Photoshop
Compatible Devices: desktop and tablet

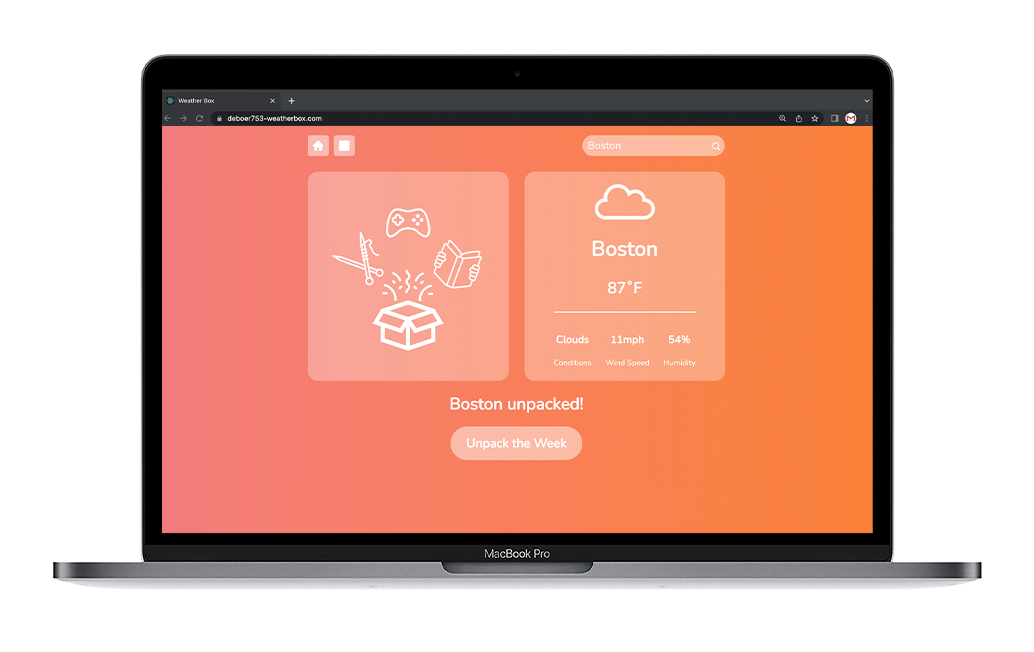
Weather Box
Weather Box is an interactive weather application where users can input a name of a city which then displays the city's forecast. The theme is based around unpacking a box with weather related contents inside. Upon each city inputted, and depending on the daily and weekly forecast given, images will appear that represent activities of what is suited best for the selected forecast.
Tools Used: HTML, CSS, JavaScript, React.js, Redux, and Photoshop
Compatible Devices: desktop and tablet

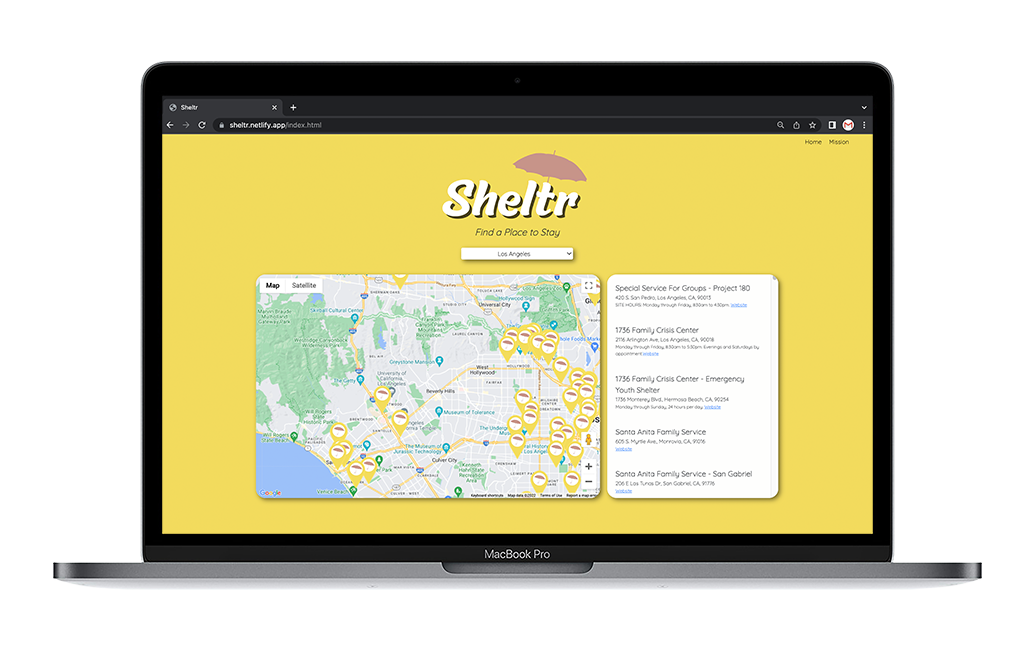
Sheltr
A group project that extends a helping hand by providing a platform of collected data from multiple API sources of local shelters integrated with google maps. The three given cities are some of the most affected cities in the U.S to experience homelessness. Sheltr was created using HTML, CSS, JavaScript, and open source API’s.
Tools Used: HTML, CSS, and JavaScript
Compatible Devices: desktop, tablet, and smartphone

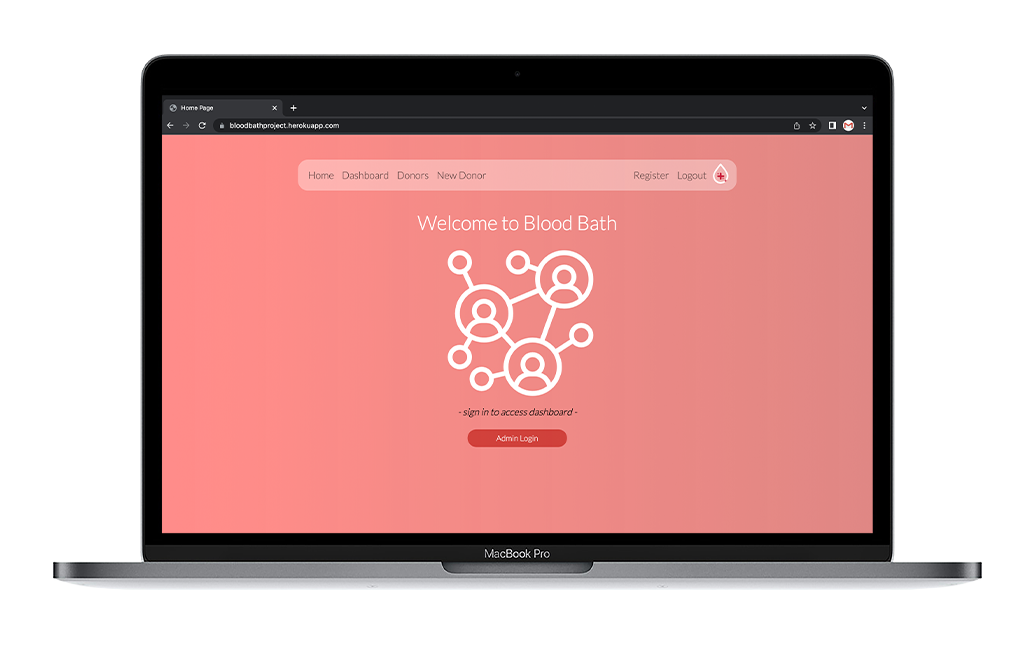
Donor Health App
A group project aimed towards medical professionals to allow them access to patient donor data. This app was created to pack down the concepts of what is backend and the relationships involved in sending data from one point to another using PostgreSQL. We also added user authentication to simulate profile ownership as a medical professional.
Tools Used: HTML, CSS, JavaScript, ES6 Template Engine, Node.js, Express, and PostgreSQL/Sequelize
Compatible Devices: desktop, tablet, and smartphone
Contact
Two heads are better than one!
Interested in meeting via zoom or coffee? I'm always game for meeting new people who share similar interests and goals. Whether you are looking to have a plus one on a project, a website you envision to have built for your small business, or have questions about anything else really, I'd love to chat!